

Your tour should now be rotating slowly through the first panorama, awaiting first use!
PANO2VR SET UP GOOGLECARBOARD SKIN BUTTON PATCH
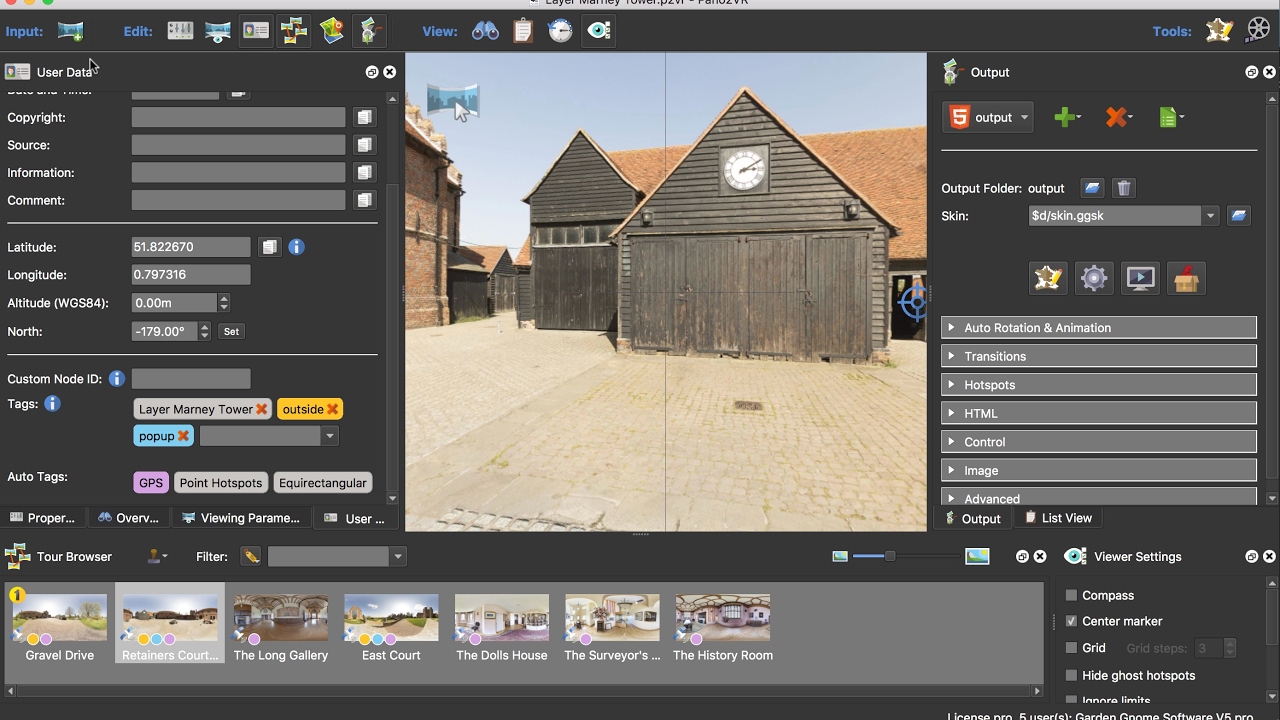
Upon completion you will be transported to your preferred browser to test out your tour and make sure the hotspot transition is working and that the patch has applied successfully and is covering the required blemish.Īt the bottom of the tour window in your browser should be some tour controls, to enable the end user to manipulate the nodes at will. Choose a simple transition (cross dissolve is a good basic option) Your tour will now be generated and you will see various progress bars filling. To enable a smooth transition between your nodes, enlarge the transitions options by clicking on the downwards pointing arrow next to transitions in the box below and tick the box next to panoramas to enable the different transition options. Second, you can choose a skin for the hotspots etc to use, for now leave the default skin in place.īelow the four buttons are more options, to enable automatic rotation of your tour, just expand the rotation option and enable it by making sure the tick box is filled and finally click the gear button above this option to generate your tour. I suspect I know that the problem is: the. The URL for this is here: It works perfectly on an iPad running iOS 11.2 but doesn't work at all on an iPhone XR running iOS 13.2.


First, you will need to decide where your output tour files will be generated by pressing the folder button and navigating to your desired location. I'm attempting to create a build of one of my existing projects that is specifically for use on a Google Cardboard containing an iPhone.


 0 kommentar(er)
0 kommentar(er)
